
Sử dụng đối tới theme Flatsome
theme Flatsome có hỗ trợ thêm code CSS, HTML, Javascript nhanh thì bạn có thể thêm vào Flatsome – Advanved – Global Setting – Thêm code vào 1 trong 4 vùng trống (HEADER SCRIPTS – FOOTER SCRIPTS – BODY SCRIPTS – TOP – BODY SCRIPTS – BOTTOM) đều đượcĐối với theme bất kỳ không phải Flatsome
Nếu bạn không dùng Flatsome, chúng ta sẽ bỏ đoạn code này vào giữa hai thẻ đóng </body> và </html> của file Footer.php nhé!
Còn bạn nào mà không biết file Footer.php ở chỗ nào nữa thì vô Quản trị – Giao diện – Sửa giao diện – tìm file Footer.php ở cột bên phải nhé!
Code button liên hệ dưới chân web dành cho wordpress
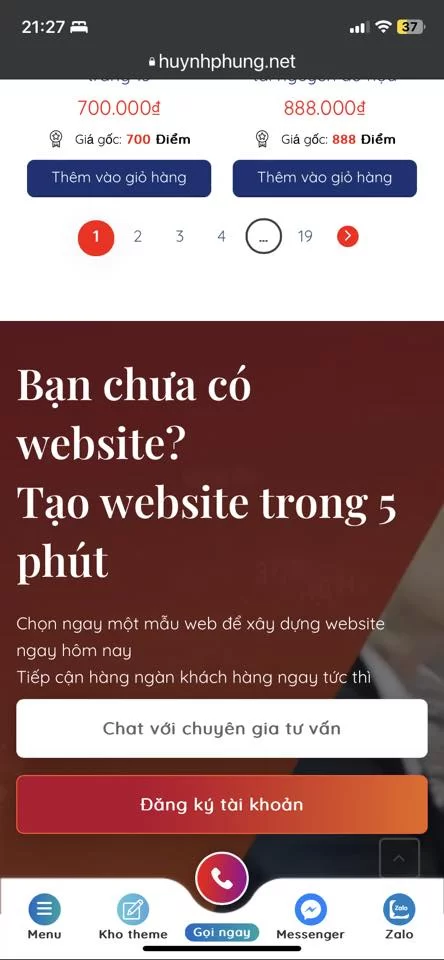
<section id="azt-contact-footer-outer"><div id="azt-contact-footer"><a href="#" data-open="#main-menu" data-pos="left" data-bg="main-menu-overlay"><i class="fas fa-bars" aria-hidden="true" style="height: 25px;"></i><span class="azt-contact-footer-btn-label"><span>Menu</span></span></a><a href="/shop"><span><img src="https://chowebgiare.com/wp-content/uploads/2023/05/button-contact-3399.jpg" alt="Kho theme"><span class="azt-contact-footer-btn-label">Kho theme</span></span></a><a id="azt-contact-footer-btn-center" href="tel:0932913631"><span class="azt-contact-footer-btn-center-icon"><span class="phone-vr-circle-fill"></span><img src="https://chowebgiare.com/wp-content/uploads/2023/05/button-contact-3399-2.jpg" alt="Gọi ngay"></span><span><span class="azt-contact-footer-btn-label"><span>Gọi ngay</span></span></span></a><a href="https://facebook.com/huynhphung.websfy target="_blank"><span><img src="https://chowebgiare.com/wp-content/uploads/2023/05/button-contact-3399-3.jpg" alt="Messenger"><span class="azt-contact-footer-btn-label">Messenger</span></span></a><a href="https://zalo.me/0932913631" target="_blank"><span><img class="zalo-icon" src="https://chowebgiare.com/wp-content/uploads/2023/05/zalo-150x150-1.png" alt="Zalo"><span class="azt-contact-footer-btn-label">Zalo</span></span></a></div></section><style>#azt-contact-footer-outer {position: fixed;width: 100%;z-index: 100 !important;bottom: 0;display: none;}#azt-contact-footer:after {content: "";position: absolute;pointer-events: none;background-image: url(https://chowebgiare.com/wp-content/uploads/2023/05/mb-footer-bg.svg);background-color: unset;background-position: center top;background-repeat: no-repeat;background-size: 100%;box-shadow: unset;height: 65px;width: 100%;margin-left: 0;margin-bottom: 0;left: 0;bottom: 0;z-index: -1;}#azt-contact-footer {border-bottom: 15px solid #fff;display: flex;max-width: 1200px;margin: auto;position: relative;padding-top: 5px;}#azt-contact-footer > a {position: relative;display: block;width: 25%;text-align: center;padding: 11px 0 0px 0;color: #313131;}#azt-contact-footer > span {display: block;width: 30px;}#azt-contact-footer span {display: block;}.azt-contact-footer-btn-label {padding: 0px 2px 0 2px;font-size: 11px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;font-weight: bold;}#azt-contact-footer > a img {height: 30px;width:30px}#azt-contact-footer-btn-center {position: relative;background: transparent !important;}#azt-contact-footer-btn-center .azt-contact-footer-btn-label {position: absolute;left: 50%;bottom: 2px;transform: translateX(-50%);}#azt-contact-footer-btn-center .azt-contact-footer-btn-label > span {padding: 0px 8px;background-image: linear-gradient(92.83deg, #0E68C8 0, #02A4A5 100%);border-radius: 30px;color: white;display: inline-block;}.azt-contact-footer-btn-center-icon {left: 50%;position: absolute;transform: translateX(-50%);background-image: linear-gradient(92.83deg, #f90000 0, #950099 100%);width: 50px;height: 50px;border-radius: 50%;top: -28px;text-align: center;box-shadow: rgb(0 0 0 / 15%) 0 -3px 10px 0px;border: 2px solid #fff;}.azt-contact-footer-btn-center-icon img{max-width: 20px;height: auto !important;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}.phone-vr-circle-fill {width: 50px;height: 50px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);border-radius: 50%;box-shadow: 0 0 0 0 #0E68C8;border: 2px solid transparent;transition: all .5s;animation: zoom 1.3s infinite;}@keyframes zoom {0% {}70% {box-shadow: 0 0 0 15px transparent}100% {box-shadow: 0 0 0 0 transparent}}@media only screen and (max-width: 850px) {#azt-contact-footer-outer {display:block;}}</style>Bạn có thể để làm bình luận về button này đẹp hay xấu chỗ nào nhé!, Khen chê đều được
- Thiết Kế Website Chuẩn UX UI – Gia Tăng Trải Nghiệm Khách Hàng
- Thiết Kế Website Bán Hàng Online Đánh Thức Tiềm Năng Kinh Doanh
- Mẫu Template WordPress Cho Doanh Nghiệp: Giải Pháp Tốt Nhất
- Chọn Theme WordPress Đẹp Nhất Cho Cửa Hàng Trực Tuyến Tại Hà Nội
- Thiết Kế Website Hỗ Trợ Chăm Sóc Khách Hàng Hiệu Quả
- Thiết Kế Website Giới Thiệu Sản Phẩm Đẹp Mắt và Chuyên Nghiệp